Grafica responsive e dispositivi mobili
Creare siti con la grafica responsive
Un’azienda che voglia buttarsi nell’e-commerce, una nuova testata giornalistica on line, un blog di un personaggio famoso, un portale dedicato ai paesaggi più belli di una regione: ormai qualsiasi sito venga realizzato, sviluppato o aggiornato non può fare a meno di puntare sulla grafica responsive. Il Responsive Design non è altro che la tecnica che prevede di creare delle pagine web che abbiano la capacità di adattarsi alla dimensione dello schermo su cui vengono visualizzate, in maniera completamente automatica, a prescindere dalla risoluzione del dispositivo che si sta utilizzando.

Grafica responsive e dispositivi mobili
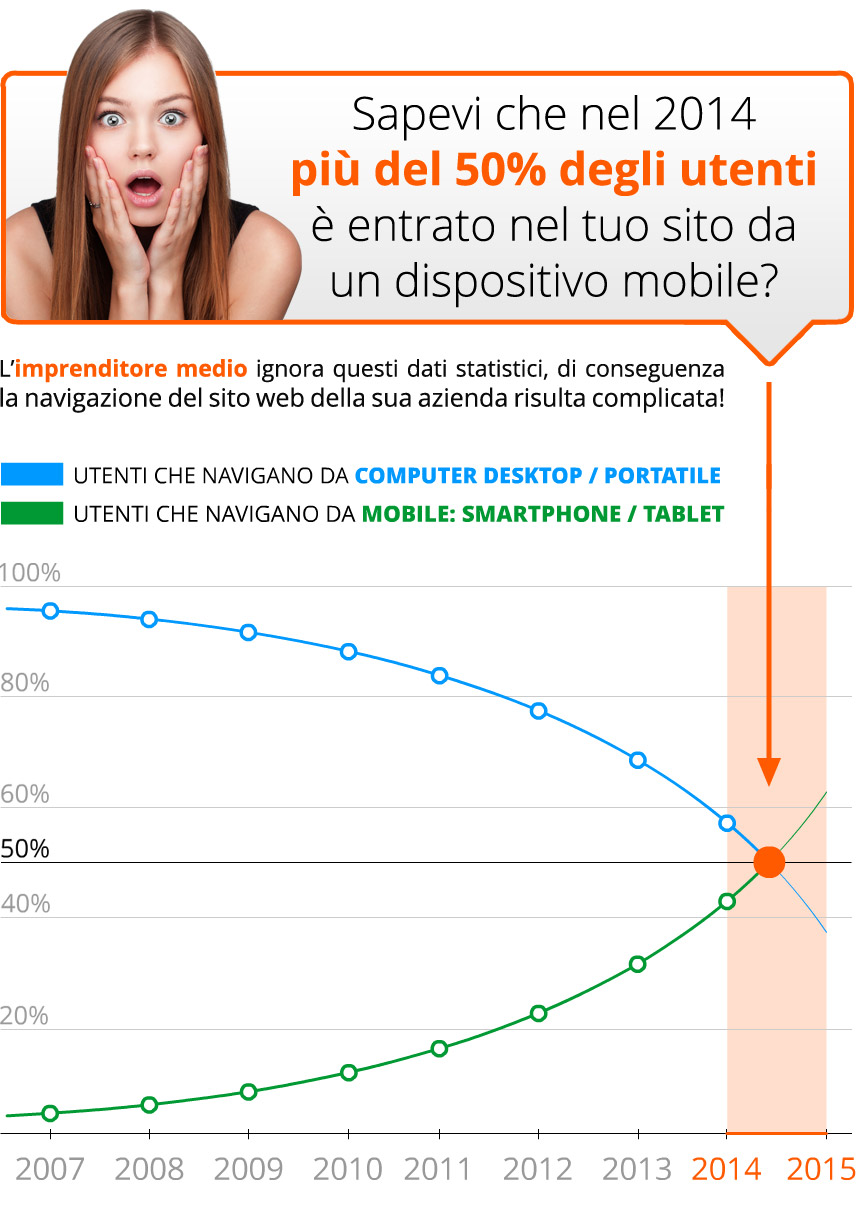
Si può facilmente intuire, dunque, che la grafica responsive è nata principalmente per adeguarsi alle esigenze sorte dopo il boom dei dispositivi mobili. Oggi, infatti, circa la metà degli utenti di Internet ha l’abitudine di navigare non dal computer, ma usando un tablet o uno smartphone: pertanto, un sito non può fare a meno di adattarsi a tale realtà. Attenzione, ciò non vuol dire che un sito non responsive non possa essere visitato da un device mobile, ma semplicemente che esso risulterà scomodo e poco pratico, perché i suoi contenuti non sono in grado di modificarsi automaticamente in funzione della riduzione delle dimensioni dello schermo: il che richiede agli utenti di zoomare, di muoversi con le frecce, e così via. Scomodo, vero?
Responsive: tutti i vantaggi
Ricorrere alla grafica responsive, quindi, è prima di tutto una questione di comfort e di comodità. Ma non si tratta solo di questo. Occorre sapere, per esempio, che i siti responsive vengono privilegiati dai motori di ricerca, che assegnano loro un rank più elevato e di conseguenza permettono loro di comparire più in alto nei risultati di ricerca. Risultati eccellenti, inoltre, si ottengono anche dal punto di vista delle ottimizzazioni Seo. Semplificando un po’ la situazione, Google ritiene che il codice dei siti che sono realizzati tramite la grafica responsive costituita la soluzione migliore, sotto il profilo delle prestazioni, per i dispositivi mobili, e quindi suggerisce tale genere di tecnologia come quella alla quale fare affidamento.
Nel dettaglio: le caratteristiche della grafica responsive
Prendendo in esame la questione più nel dettaglio, i motori di ricerca tendono a privilegiare i siti responsive perché essi sono costituiti da pagine che hanno una sola URL e un solo HTML a prescindere dal dispositivo che si utilizza per visualizzarle, sia esso un computer desktop, un phablet, uno smartphone, un tablet o un notebook. Questo si traduce in una maggiore efficienza a livello di organizzazione dei contenuti, che vengono distribuiti più facilmente; e le conseguenze sono evidenti anche sotto il profilo dell’indicizzazione. Grazie all’introduzione della grafica responsive, non c’è più bisogno di dare vita a un sito tradizionale e a un sito dedicato alla versione mobile. Questo vuol dire che i tempi di lavoro vengono dimezzati (sia per quel che concerne la programmazione, sia per quel che concerne semplicemente la Seo), e anche le campagne di promozione PPC richiedono meno sforzi. A risentirne in positivo è, dunque, la visibilità, ma anche l’efficacia delle operazioni di web marketing.
Troviamo esplicativa questa infografica prodotta dalla web agency Optimamente